티스토리 Square 스킨에서 글씨체 변경하기
타 스킨에서도 적용되는 방법 포함
글씨체 변경시 문제점이 발견되었어요.
구글애드센스 head, foot 광고, 최하단 목록 광고가 보이질 않게 되네요. ㅜㅜ참고하세요~
저만 그런지...암튼 이 squre스킨은 광고에 최적화되어 있진 않다는 생각을 해봤어요.
square스킨의 경우는 다른 글씨체처럼 font-family를 열심히 여러번 찾아 계속해서 변경해 주는게 아니에요.
마치 모든 스킨의 경우가 똑같은 것처럼 설명하고 있는 블로그들이 많은데요. 그래서 포스팅하게 되었어요~
Square스킨에 맞게 변경해 줘야만 적용이 됩니다.
우선 아래의 구글폰트싸이트로 들어가세요~
https://fonts.google.com/earlyaccess
fonts.google.com
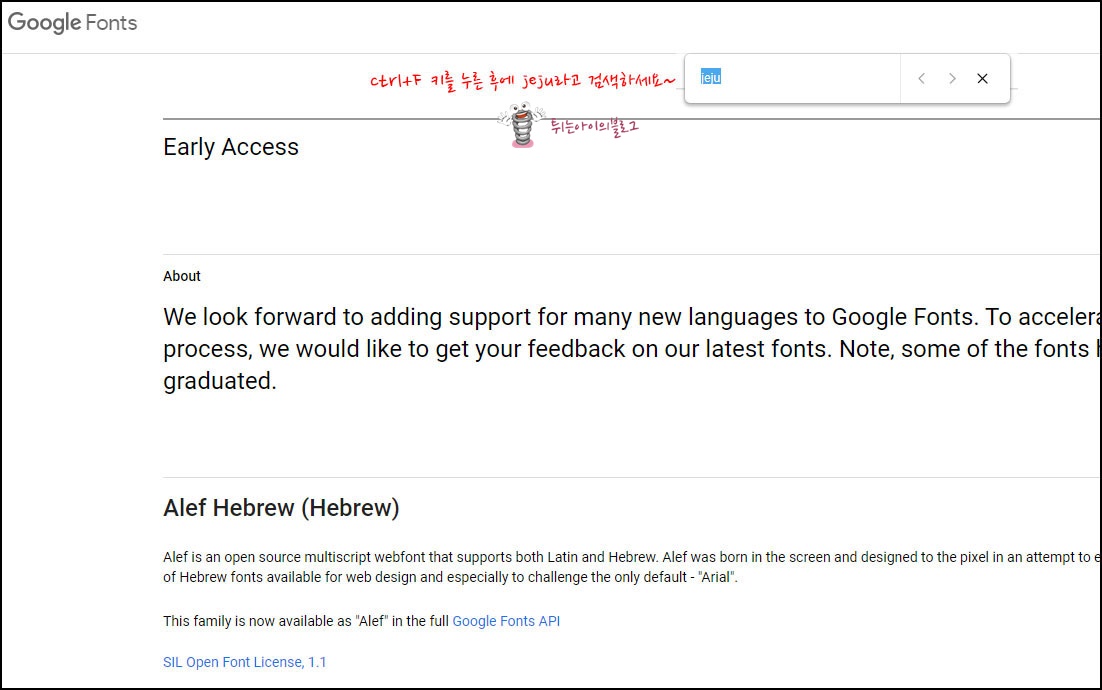
구글폰트 빠른 액세스로 들어가시면 아래와 같은 화면이 나와요~

Ctrl+F를 누르시면 검색창이 뜨지요. 여기에서 예를 들어 jeju체라면, jeju라고 검색해 볼께요~

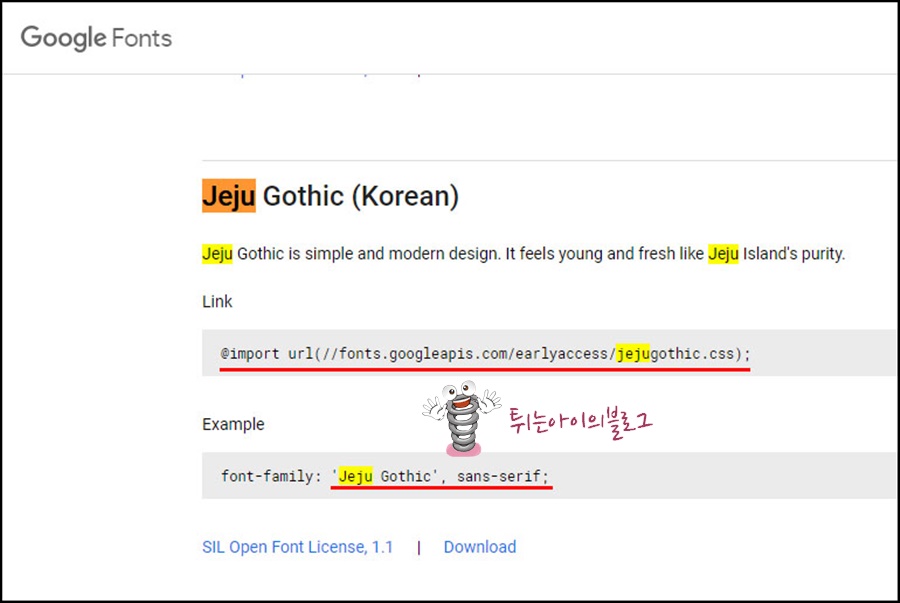
@import url(//fonts.googleapis.com/earlyaccess/jejugothic.css);
font-family: 'Jeju Gothic', sans-serif;
이 부분이 보이시죠~
티스토리 스킨편집으로 가셔서
이 부분을 해당칸에 삽입해 주시면 돼요~
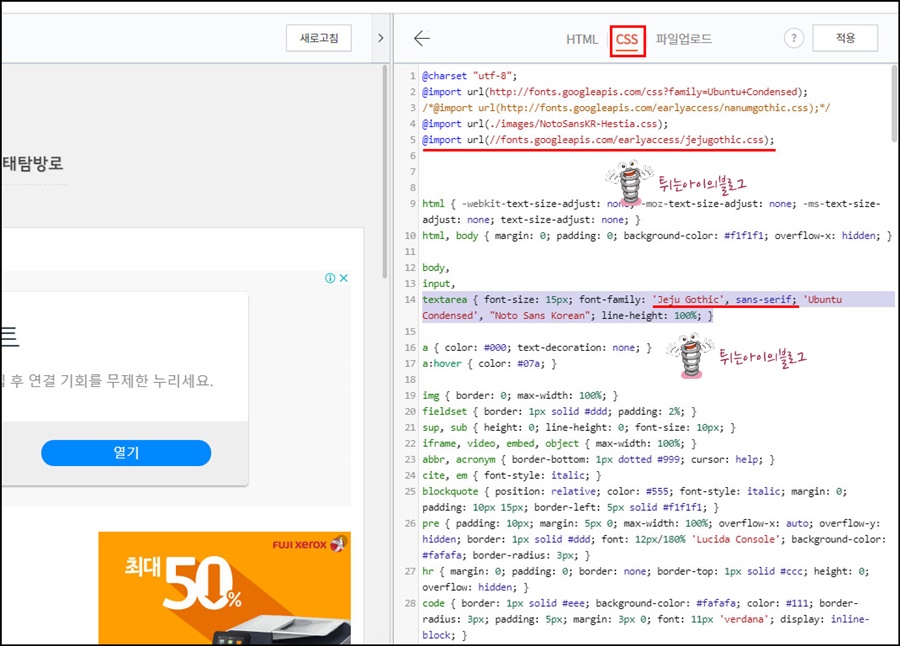
티스토리 스킨 편집에서 CSS 탭을 선택해 줍니다.

textarea~ 쪽에 'Jeju Gothic', sans-serif; 를 삽입해 주세요.
textarea { font-size: 15px; font-family: 'Jeju Gothic', sans-serif; 'Ubuntu Condensed', "Noto Sans Korean"; line-height: 100%; }
적용 버튼을 눌러 새로고침 하면, 글씨체가 변경된 것을 확인할 수 있겠죠~
이렇게 쉽게 하는 방식도 있는데요. 만약에 글씨체가 다른 글씨체라면 즉 earlyaccess/주소가 나오지 않는 글씨체라면 어떻게 적용하면 될까요?
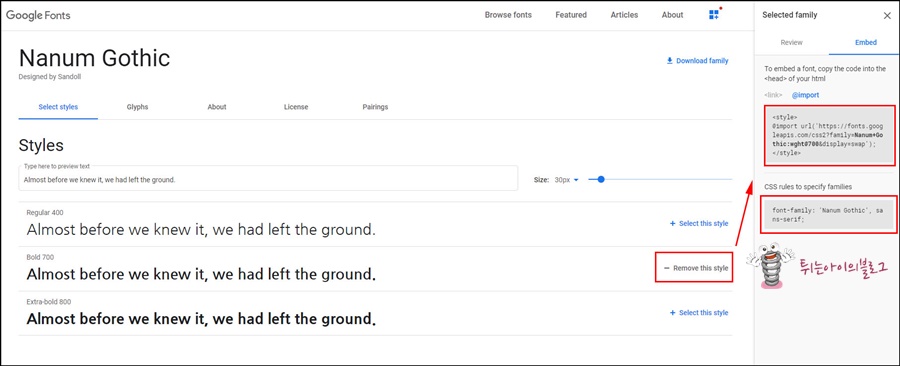
나눔고딕을 예로 들어보겠습니다. Nanum Gothic을 검색하여 클릭하였더니 earlyaccess/주소가 나오지 않고
아래화면과 같다면 방식이 조금 다르겠죠.

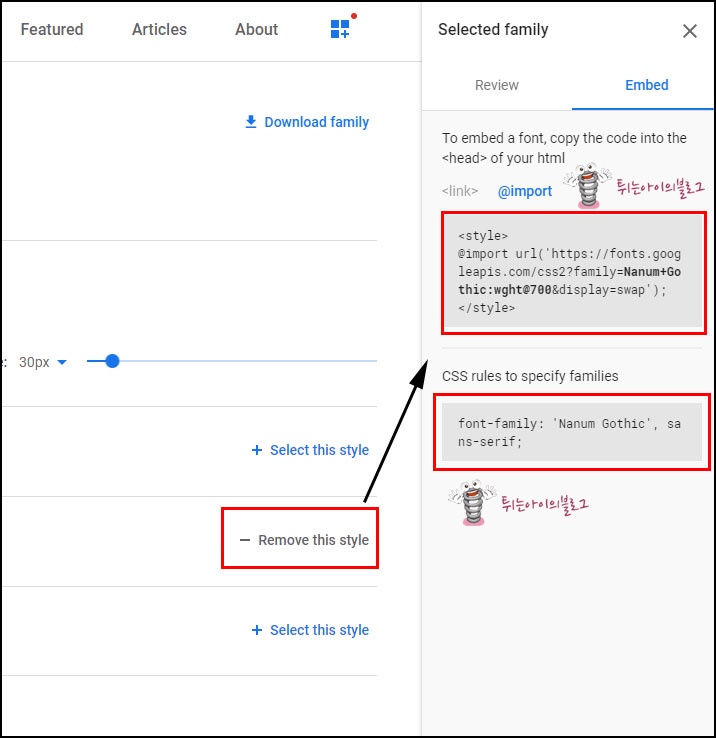
나눔 고딕bold 700을 선택하면 -로 바뀌고, 이때 소스창이 뜨는데요. Embed탭을 클릭하세요.

티스토리 스킨편집으로 가서 html탭을 클릭하여 <head>와 </head>사이에 다음과 같이 삽입해 보세요.
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@700&display=swap');
</style>
그 후에 font-family쪽에 'Nanum Gothic', sans-serif;을 추가해 주면 됩니다.
.jpg)
.jpg)